[CSS] 다양한 폰트 사용하기 (feat. Google Fonts)
CSS에서 'font-family' 속성으로 폰트(글꼴)를 설정할 수 있지만 그 수는 한정적이다.
다양한 폰트들을 무료로 제공해주는 사이트들이 존재하는데 그 중 대표적인 것이 'Google Fonts'이다.
https://fonts.google.com/?subset=korean¬o.script=Kore
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

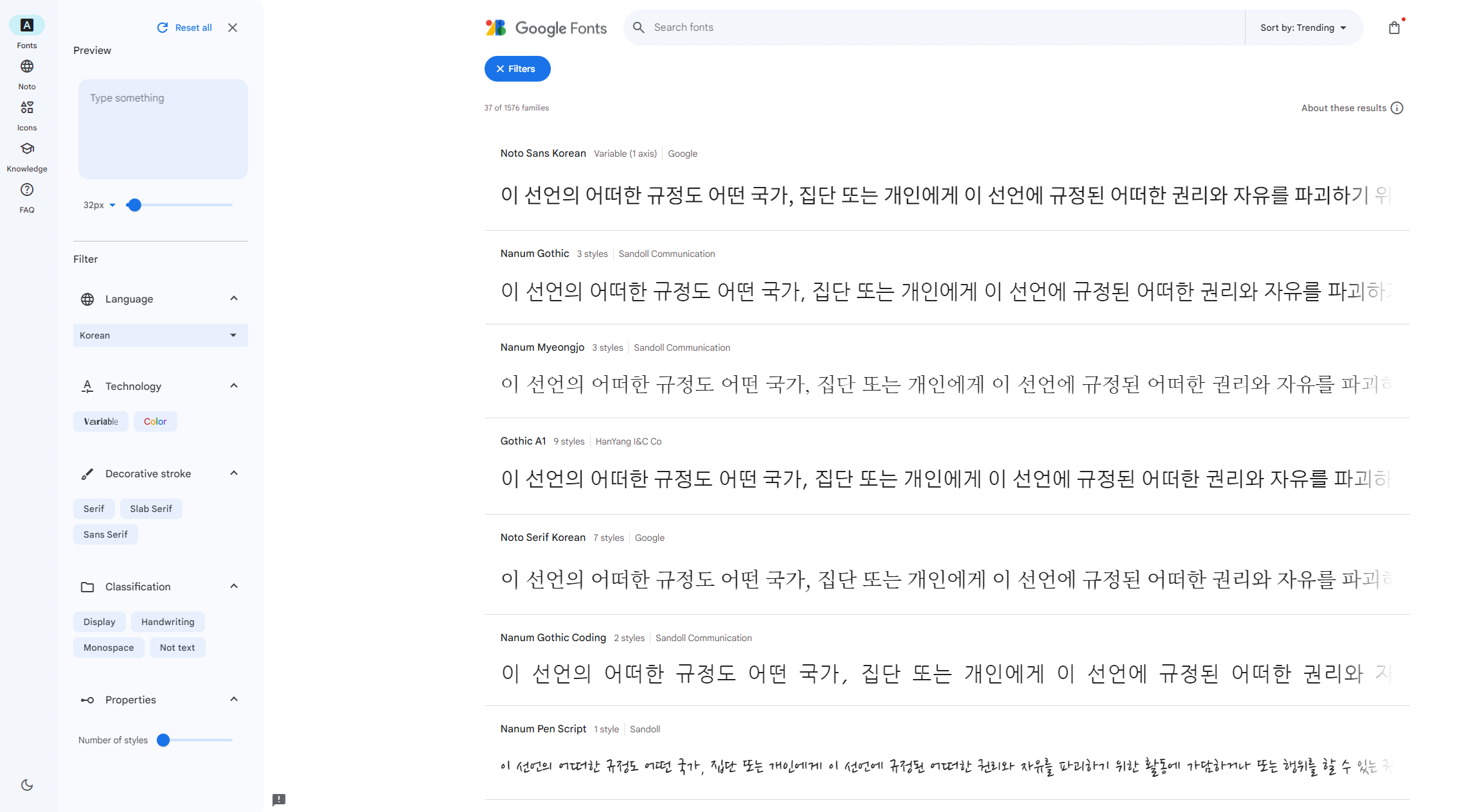
무료로 사용할 수 있는 폰트들을 확인할 수 있다.
필터를 통해서 크기, 언어, 디자인 등을 설정할 수 있다.
특정 언어에만 적용되는 폰트들이 있을 수 있기 때문에 자신이 사용할 언어에 적용되는지 확인해야 한다.

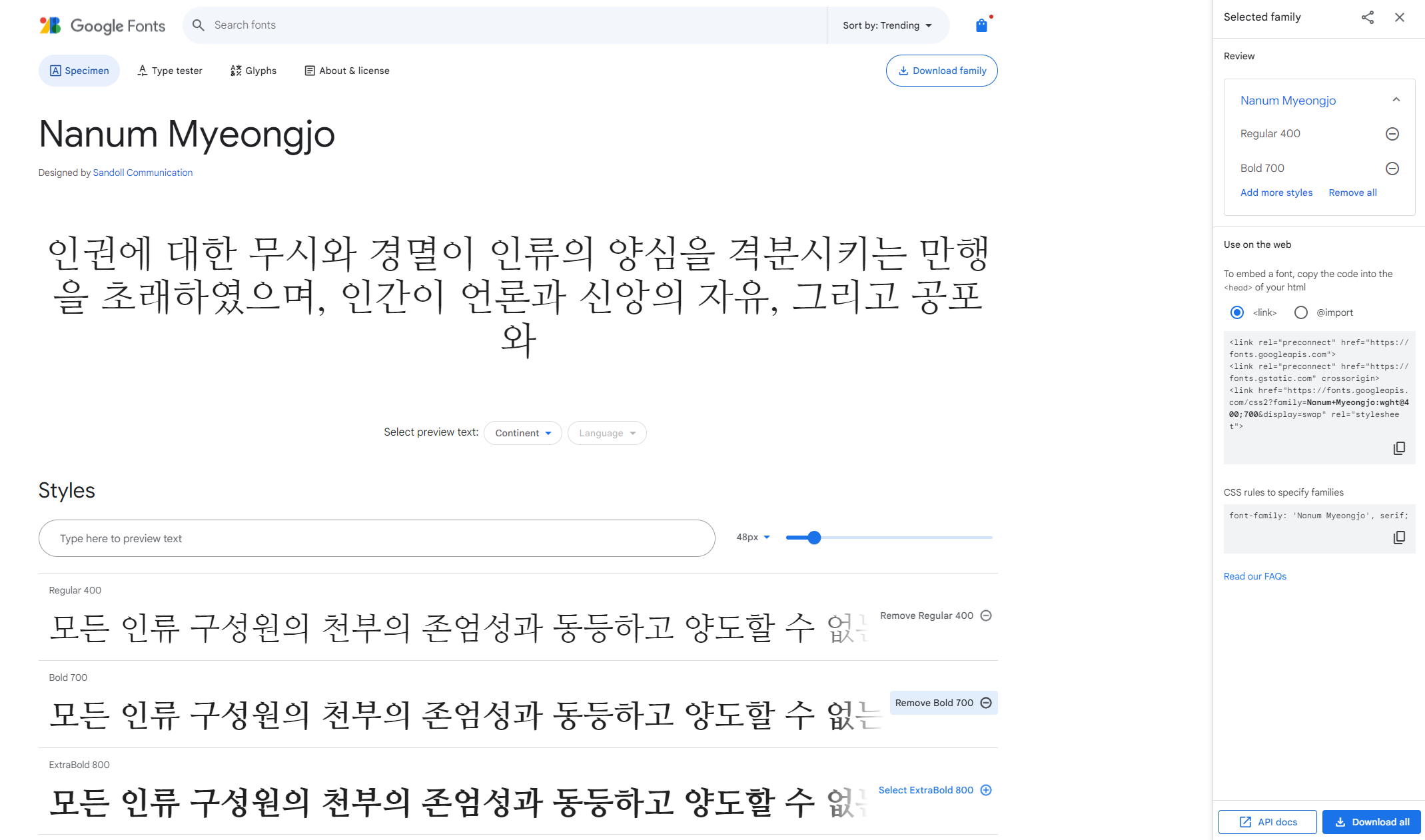
원하는 폰트를 선택하면 제공하는 굵기에 따른 폰트의 모습을 보여주는데 자신이 사용할 굵기의 폰트를 선택할 수 있다.
(여러 개 선택할 수 있고 선택한 폰트는 우측에 나타난다.)
(자신이 선택한 폰트 목록이 나타나지 않으면 우측 상단에 가방 모양 버튼을 눌러서 확인할 수 있다.)
우측에 나타난 HTML과 CSS 코드를 사용하여 선택한 폰트들을 적용할 수 있다.
See the Pen Untitled by 양파 (@kdorigyj-the-sans) on CodePen.
HTML 코드는 <head> 태그 안에 삽입한다.
자신이 선택한 굵기의 폰트를 사용할 수 있다.
굵기 800의 폰트는 선택하지 않았기 때문에 선택한 굵기 중 가장 가까운 값인 700으로 대체되었다.
'Web > CSS' 카테고리의 다른 글
| [CSS] transition 애니메이션 부여하기 (1) | 2023.11.13 |
|---|---|
| [CSS] 상대 단위 em과 rem (1) | 2023.11.09 |
| [CSS] 투명도 설정 (feat. opacity, rgba) (1) | 2023.11.07 |
| [CSS] %, 백분율 단위 (CSS percentage) (1) | 2023.11.03 |
| [CSS] 적용 우선순위 (16) | 2023.11.02 |



